Date
Feb 1, 2022
Client Name
Structural Color Gallery Matt Andress & Jelena Petrovic
Services
Immersive website design
3D scanning asset optimization
Interaction and navigation design
About
Structural Color Gallery (SCG) is an art museum located in Brooklyn, NY hosting temporary art exhibitions of local and international artists. From February to June 2024, the gallery hosted Megumi Nagai's Night Trees exhibition.
Our Clients
The esteemed clients of the gallery are art enthusiasts, occasional gallery visitors, and tourists. Art hunters are not a rare audience at SCG, always on the look out for one of a kind artwork to see.
Challenge
Since the gallery is small and usually hosts exhibitions lasting 3 to 6 months, there is an ongoing demand for archiving the exhibition spaces to broaden the reach to the artists and their artworks.
Preserving gallery space carefully through digital replicas of the showroom and art pieces, relighting the space to give it the feeling of being there, is a challenge that I sought to complete. I engineered three dimensional (3D) navigation around the virtual space, crafted visual interface for viewing information about each art piece, and practiced image and 3D shape optimization techniques.
Results
Virtual Gallery visits increased by 25% because of novel introduction to three dimensional SCG replica space on gallery's official website.
Loading time of a 3D website descended from 180 seconds to 30 seconds, with thoughtful files compression making no change to shape or color in the virtual reconstruction of artworks and space.
Achieved intuitive and pleasant user interaction in virtual showroom navigation through third person camera angle and three degrees of freedom character movement.
Interfacing with the digital art pieces required graphic design of artwork tags and craft of the exhibition introduction screen.
> 300 views
attended the exhibition space online
spatialnav
adopted from VR continuous movement
6X times the speed
performance boost resulting in faster loading time of the webpage


Call to Action Button
CTA button is designed as a sneak preview to the virtual exhibit.
The idea matched exhibit's slogan "Enter the forest" inviting the users inside.
User Interface and Interaction
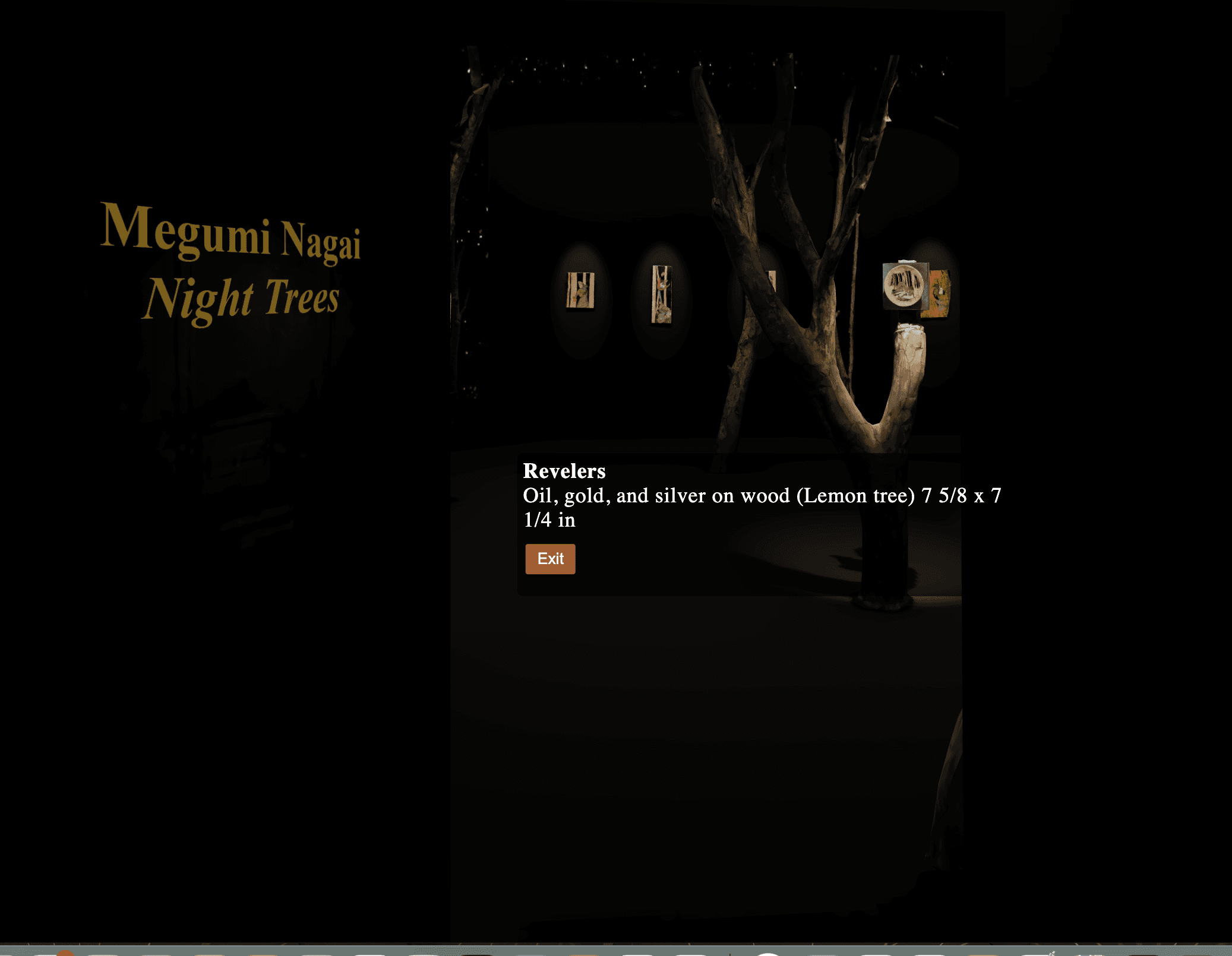
Hovering over the artworks with mouse pointer the user can preview information about each art piece: artwork's name, materials used and dimensions.
Process
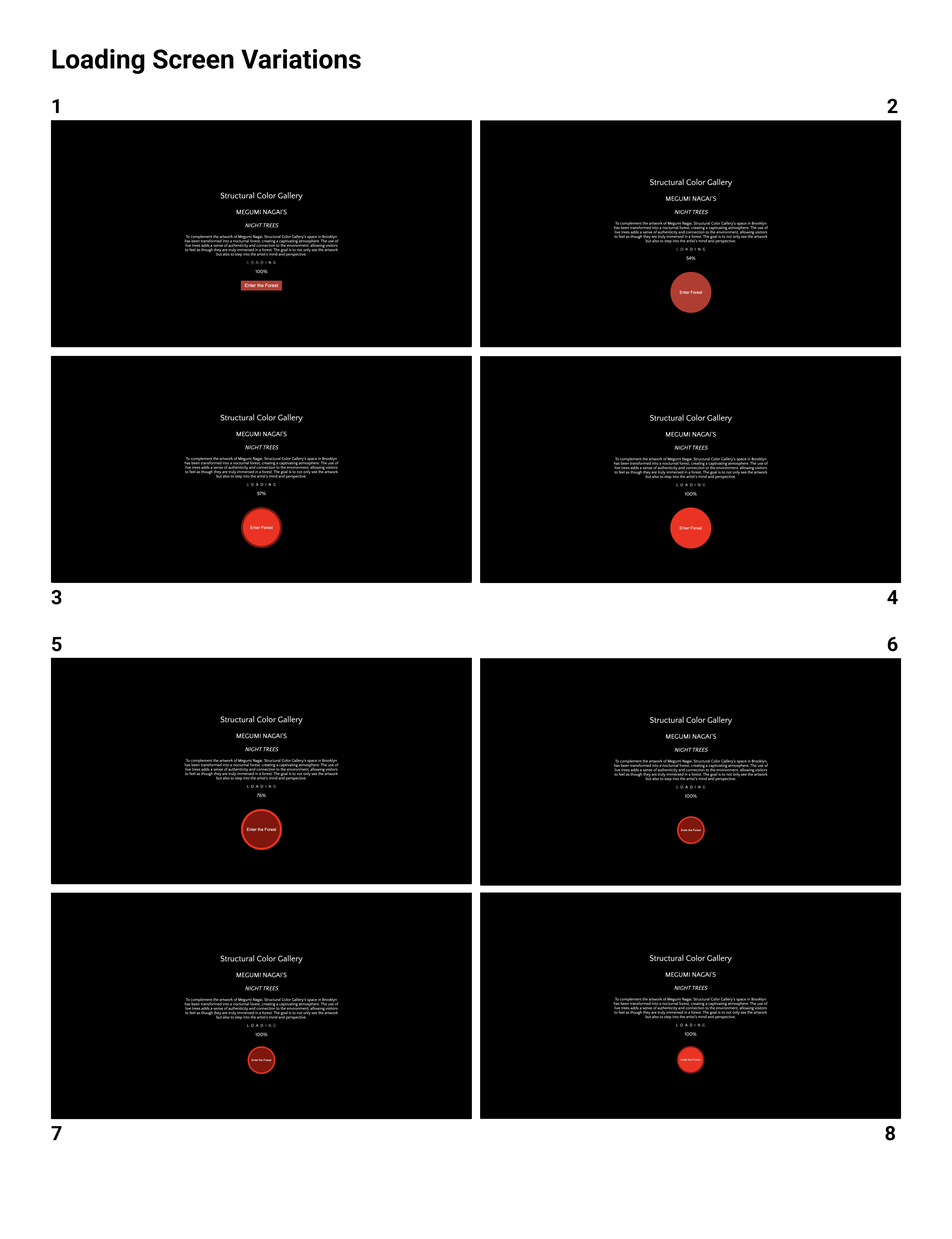
Crafted and designed iterations of loading screens inviting to open the project. Additionally, enabled camera movement around the project, engineered user interactions with artworks, stylized graphic interface to display information about the presented art.
final design
Layout Design
Central alignment of information with the details about the exhibition leading to the cta button.
Previous Iterations
Initial iterations that were suggested by clients' for the title screen.
Graphic Design
Working on this project, I practiced my skills in engineering spatial navigation within 3D spaces, assets optimization, graphic and interaction design.
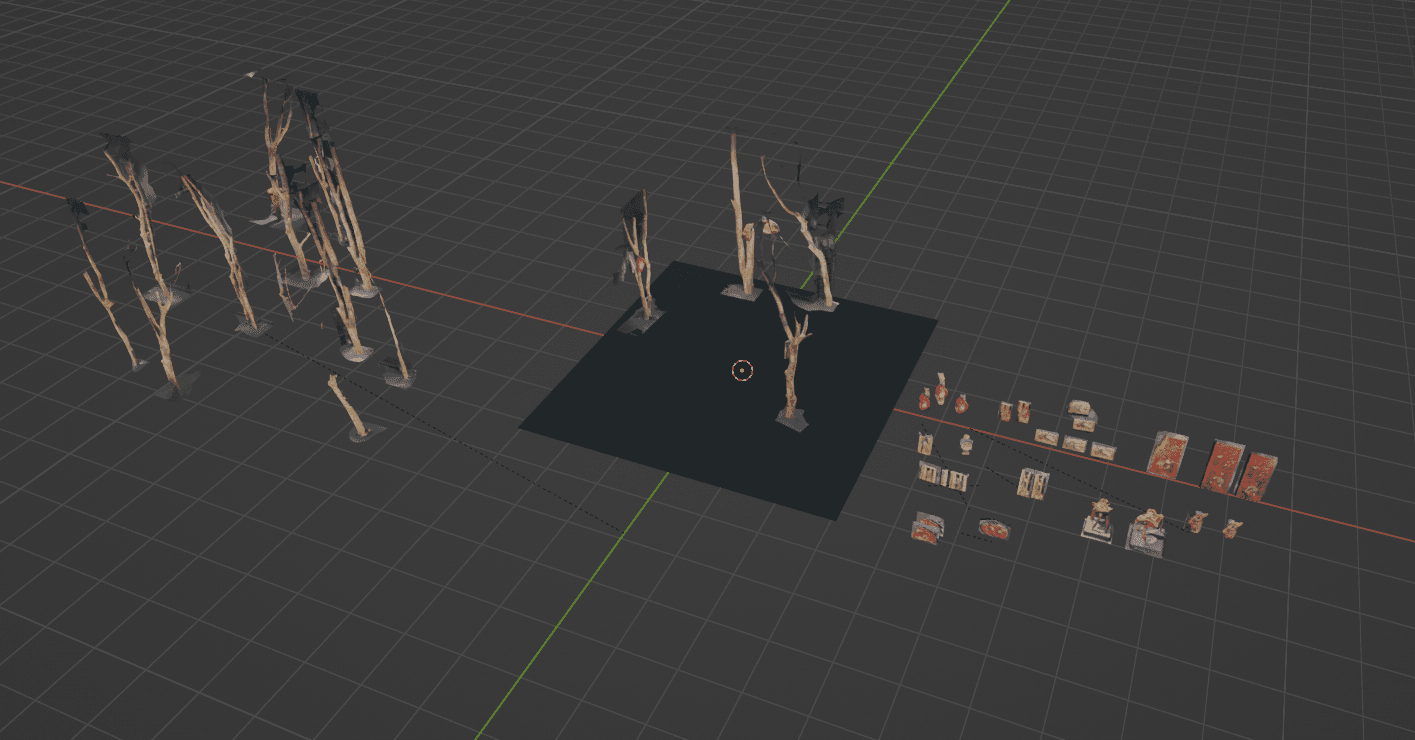
Clayview of the scene in Blender
Assets accepted for production use
Step 2
Inside Blender: remeshing, retriangulation, and retopology of the 3D scans simplifies the model.
Step 3
Prioritizing what is important to the experience a decision was made to strip down the geometry to:
3D scanned artworks
3D scanned trees
Enhanced Lighting
Researched and tested workflows of 3D scanning asset optimization utilizing mesh compression tools. Baked lights and certain textures of 3D shapes present in the scene. Integrated open source three.js libraries compressing and decompressing 3D meshes and point clouds.
3D Optimization
Step 4
Using three.js library - DracoLoader faster download speeds of the website were achieved.
In addition, with Draco Library the framerate of the experience increased from 45 fps to 60fps.
Dracoloader library integration


PointCloud Data
Step 1
3D Scans are exported from point cloud data (PolyCam/Luma) to .glb file imported to Blender for further optimization.
Prototyped and tested various navigation techniques in three dimensional spaces: Orbit Controls, Third Person Controller, Scrollable Camera movement.
Movement on scroll
Scrolling to move was an innovative approach yet not useful for the needs of the client and irrelevant to the experience of the artworks and space.
Map Controls
Proves to be the easiest to use for many users. However with map controls the experience feels like a 3D game rather than a virtual exhibition.
Orbit Controls
Orbiting around the 3D space is native to people doing 3D modelling or game designers but not to regular users accustomed to 2D interactions on most of the webpages.
final design
Movement on scroll
Orbit controls
Map controls
Flythrough Controls
Final interaction was based on flythrough camera around the scene with 'WASD' controls for movement and 'Q' & 'E' to rotate the camera view.