Date
Sep 15, 2022
Client Name
Nanome Inc
Services
Nanome Inc
About
Nanome is the ultimate interface for scientific discovery, starting with molecular data. Top R&D labs conduct cutting-edge research and make billion-dollar decisions in Nanome. But, Nanome isn’t just for experts, it’s also used by students and amateur scientists studying chemistry and biology. Anyone can build 3D molecules or simulate an entire protein made of hundreds of atoms, all in one collaborative environment. Transform the way you learn, design, and communicate molecular structures with Nanome. Available on the new Meta Quest and Apple Vision Pro.
Our Clients
Clients using Nanome are scientists designing and discovering novel solutions to Medical Drugs. Molecular Biologists, Computational Chemists, and Crystallographers are applying their theoretical knowledge to explore and construct new connections in molecular development using Virtual and Augmented Reality to view their research on a molecular scale.
Challenge
User Interface Design of Nanome 1.0 had numerous inconsistencies with layout design, typography, iconography, and information architecture. I was tasked to audit and surface these problems in the previous generation software to iterate on new solutions in the next iteration of the application - Nanome 2.0.
Research and Competitor Analysis I lead, expanded the vision of Nanome's board of directors and inspired to experiment with novel interactions and User Interfaces. To stay on top of trends and search for inspiration for Nanome 2.0, I tested and analyzed Virtual and Augmented Reality applications for collaboration, eye and gaze interactions, and file management systems for cross-platform interfaces.
Customer Behaviour Analysis was a design challenge for the user research team at Nanome. There was a tremendous amount of qualitative data coming from user interviews. The data was unsorted and required structure for ease of access to designers and developers, as well as for faster troubleshooting of Software. With the power of Large Language Models, I applied words and text processing to the past and current interviews.
Results
User Interface Design prototypes designed and presented to the board for feedback and application redesign. I presented proof of concepts for Files management, concepts of tailored Workflows for various type of scientists, and Search across whole platform. My vision to redesign of Nanome software inspired and led to creation of several core features in the new iteration of Nanome 2.0.
Research and Competitor Analysis enabled Interaction Designer and developers to build new custom eye and hand tracking features. Research document was a guideline of good and bad interaction principles to be used or avoided when designing for Apple Vision Pro or Meta Quest Pro.
Customer Behaviour Analysis accelerated in time of processing user interviews from 1 day to automated 1 hour with word and text processing. Many user requests were surfaced and made it clear for design and development team setting a correct path to Nanome 2.0. I also got a chance to design and refine Professor Persona outlining the importance of Professor to Student collaboration inside Nanome software.
2D -> VR
crossplatform design prototypes
> 100 apps
researched and documented
>50 hours
of user interviews processed



Process
User Interface Design prototyping of Files, Workflows, and Search inside Nanome software. Research and Competitor Analysis of Virtual and Augmented Reality applications, resources gathering. Customer Behaviour Analysis through breakdown of user interviews and Large Language Model application to word and text processing.
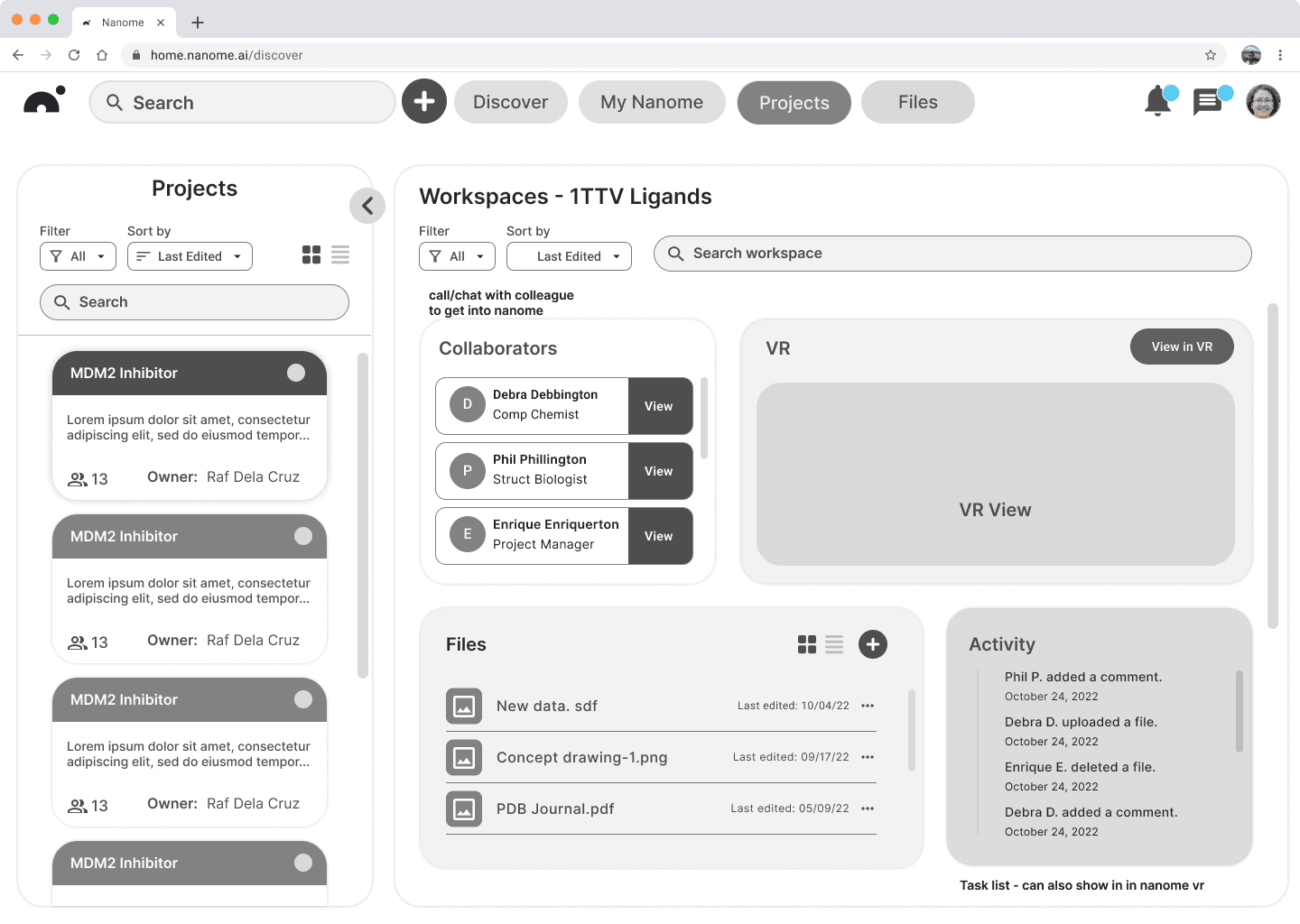
2D web prototype - Workspaces
Workflow 2
This workflow is tailored to the scientists who make frequent changes to the molecules and require quick views of the changes inside Virtual Reality, hence 'VR View' take a major portion of the UI.
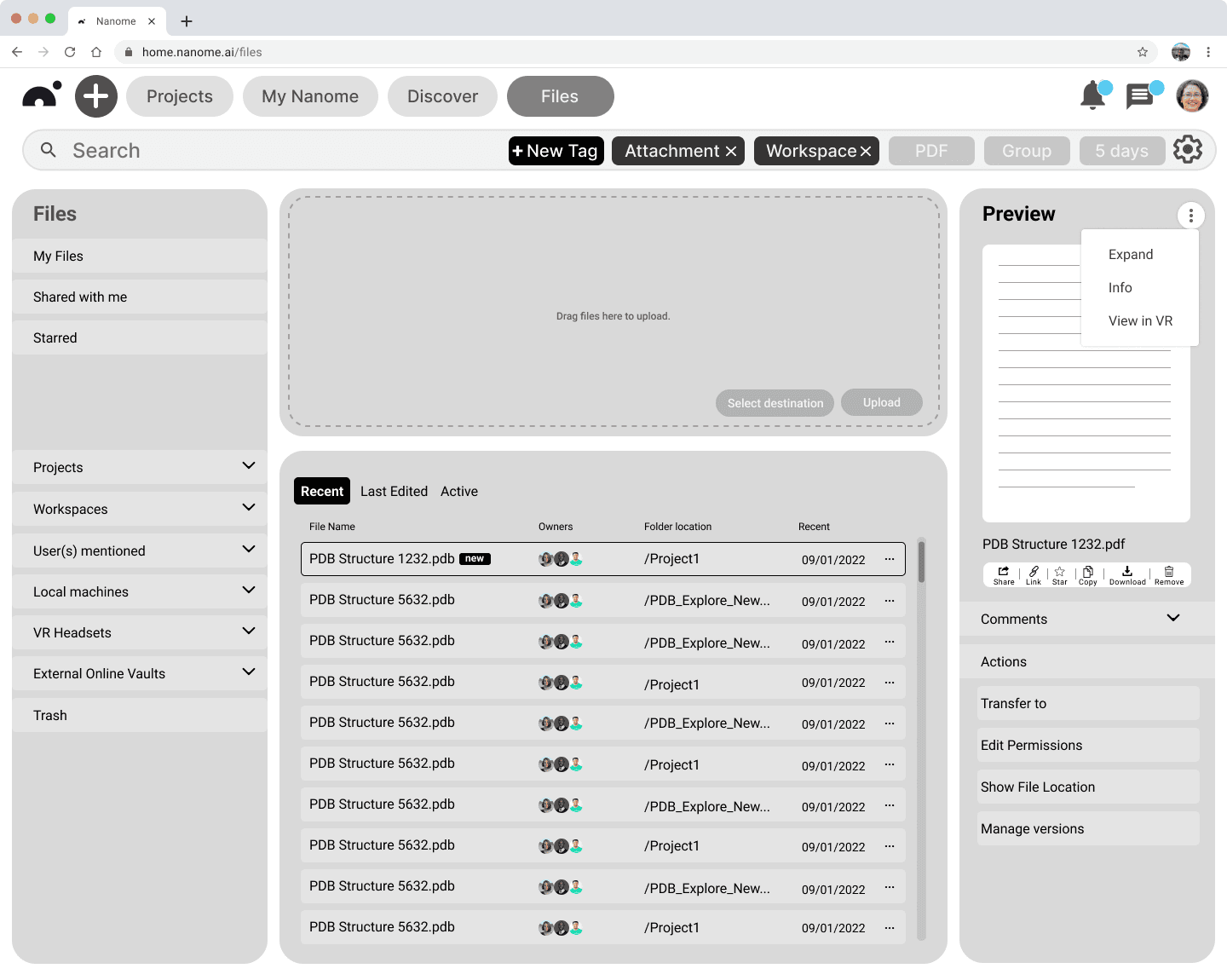
User Interface Design
User Interface inside VR version of Nanome and 2D web version of the software had to match. Google Design Material 3 was used as a reference library for design of the screens.


Great user experience and interactions come from carefully crafted visual inspiration. Resource gathering is crucial in enabling the team to build a vision and start crating user interfaces. I looked through numerous VR and AR software applications to assemble a design inspiration document widely used by the team of developers and designers at Nanome.
Collaboration Software
Google Documents is a dominant software for document writing collaboration for Scientific Research. PyMol is used to collaborate on drawing the molecules in 2D. Coda is a great software used to process user feedback for software troubleshooting.
Rapid Prototyping VR Software
Bezi is a software for immersive application design on 2D platforms with ability to test in headset. Immersed application allows to host design and development discussions on topic of in headset workflows. ShapesXR is a novel rapid prototyping VR and AR hypothesis testing.
Research and Competitor Anlysis
First Hand by Meta
Collaboration tools utilized by scientists
VR Prototyping tools
Hand Tracking Interactions
First hand is a great example of best practices for hand tracking based User Interactions. Many principles of hand tracking interactions at Nanome were based of this application.
Great user experience and interactions come from carefully crafted visual inspiration. Resource gathering is crucial in enabling the team to build a vision and start crating user interfaces. I looked through numerous VR and AR software applications to assemble a design inspiration document widely used by the team of developers and designers at Nanome.
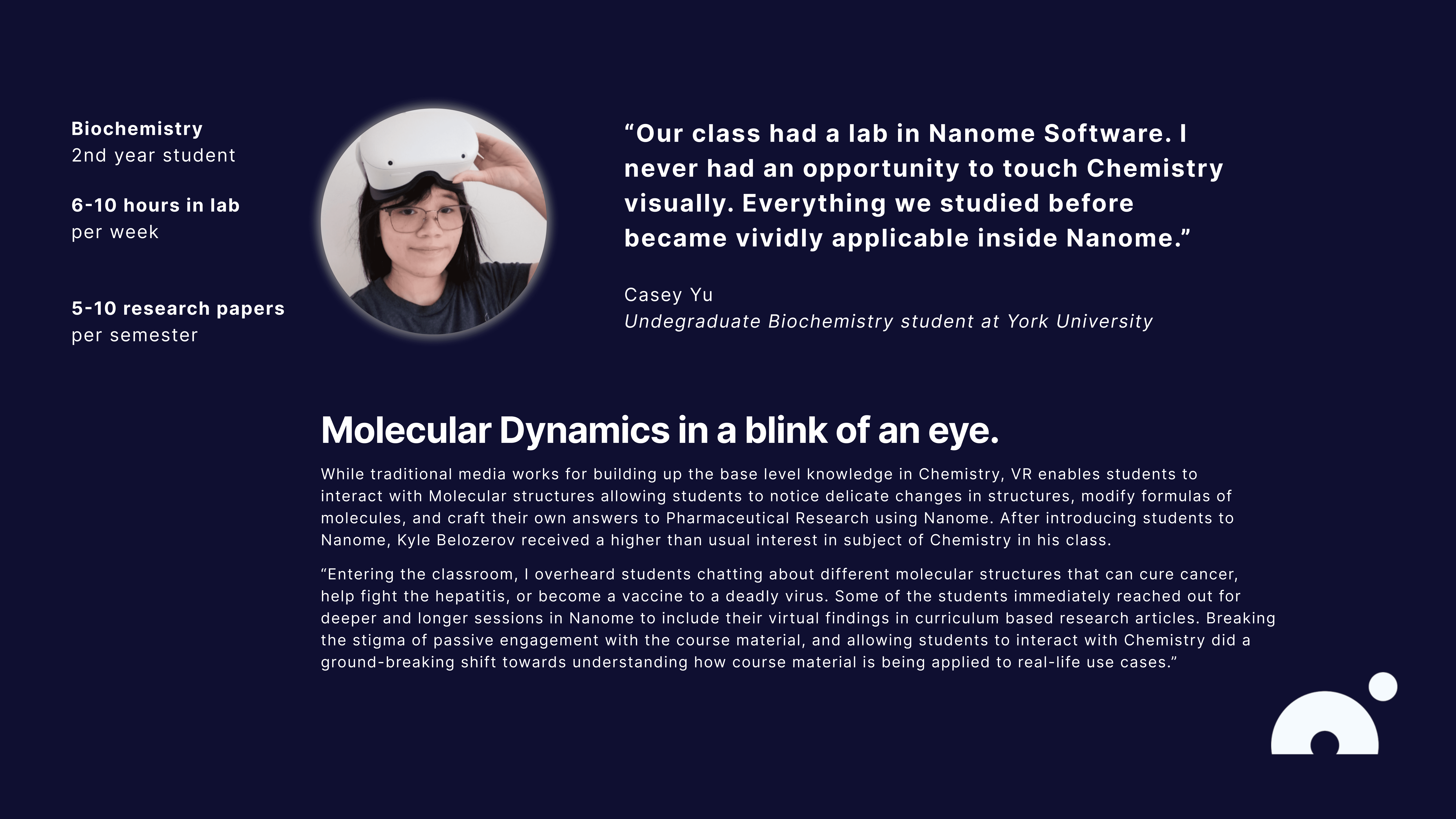
Student Persona
Students interview revealed insights about young generation's motivation to studying science and paving the way to new discoveries in molecular biology.
Student's motivation and curiousity grows after having a chance to look at molecules inside Virtual Reality. Students spark conversations and debates over different ligand bindings or molecular design.
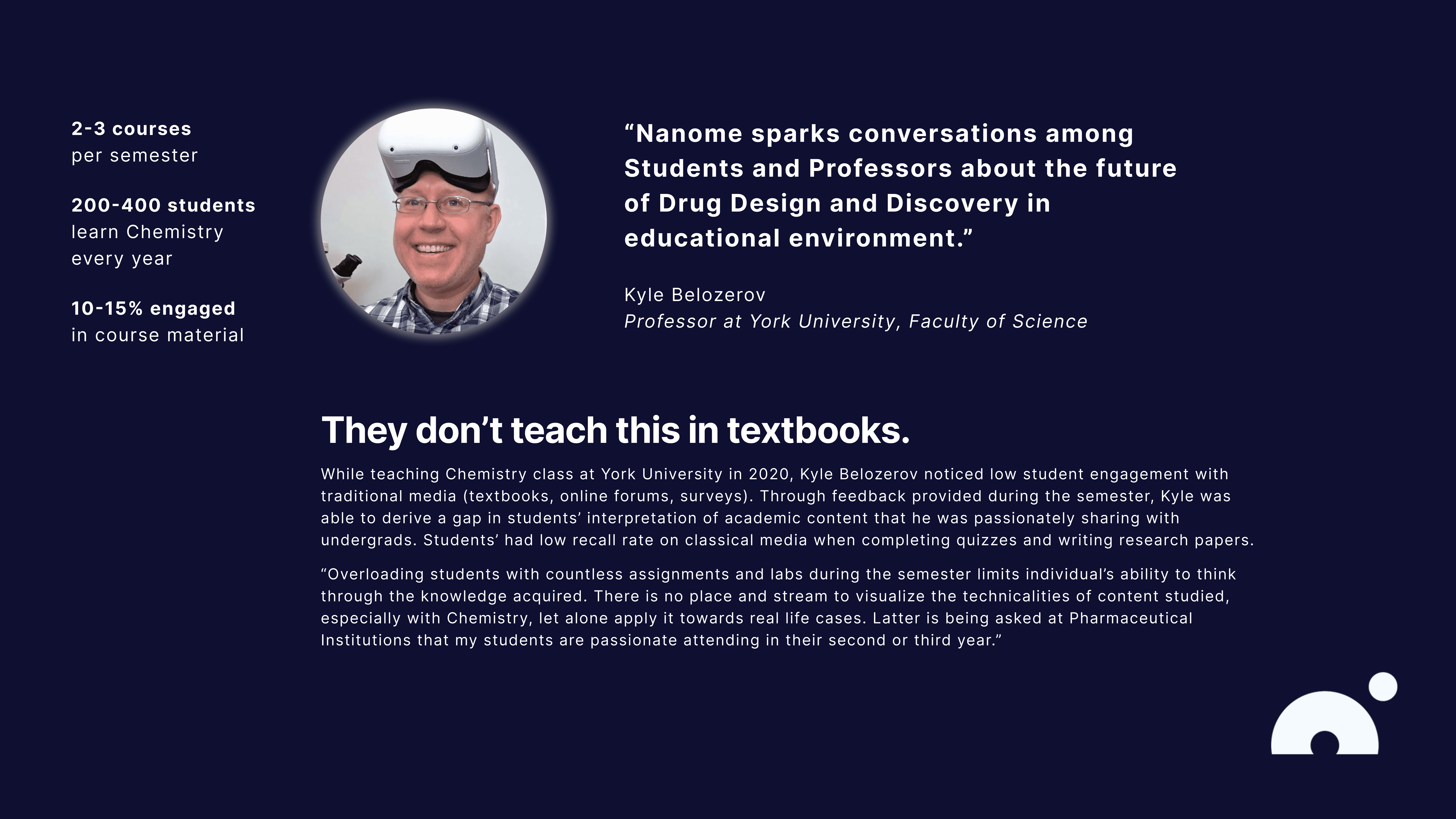
Professor Persona
Professor persona was created after analyzing and recording interviews with educators teaching molecular biology to students using Nanome Software.
During the interviews, we discussed opportunities modern technology presents to visualizing molecules in 3D to test and practice hypothesis of drug discovery and design.
Customer Behaviour Analysis
Want to mix realities together? Reach out to me:)
leodanenkov@icloud.com
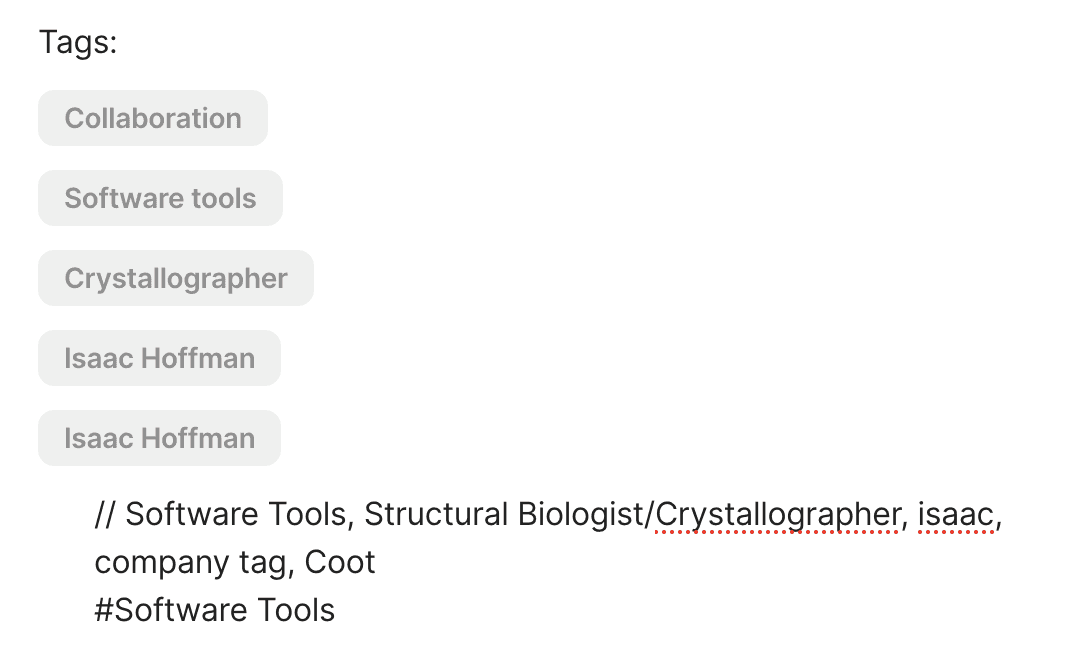
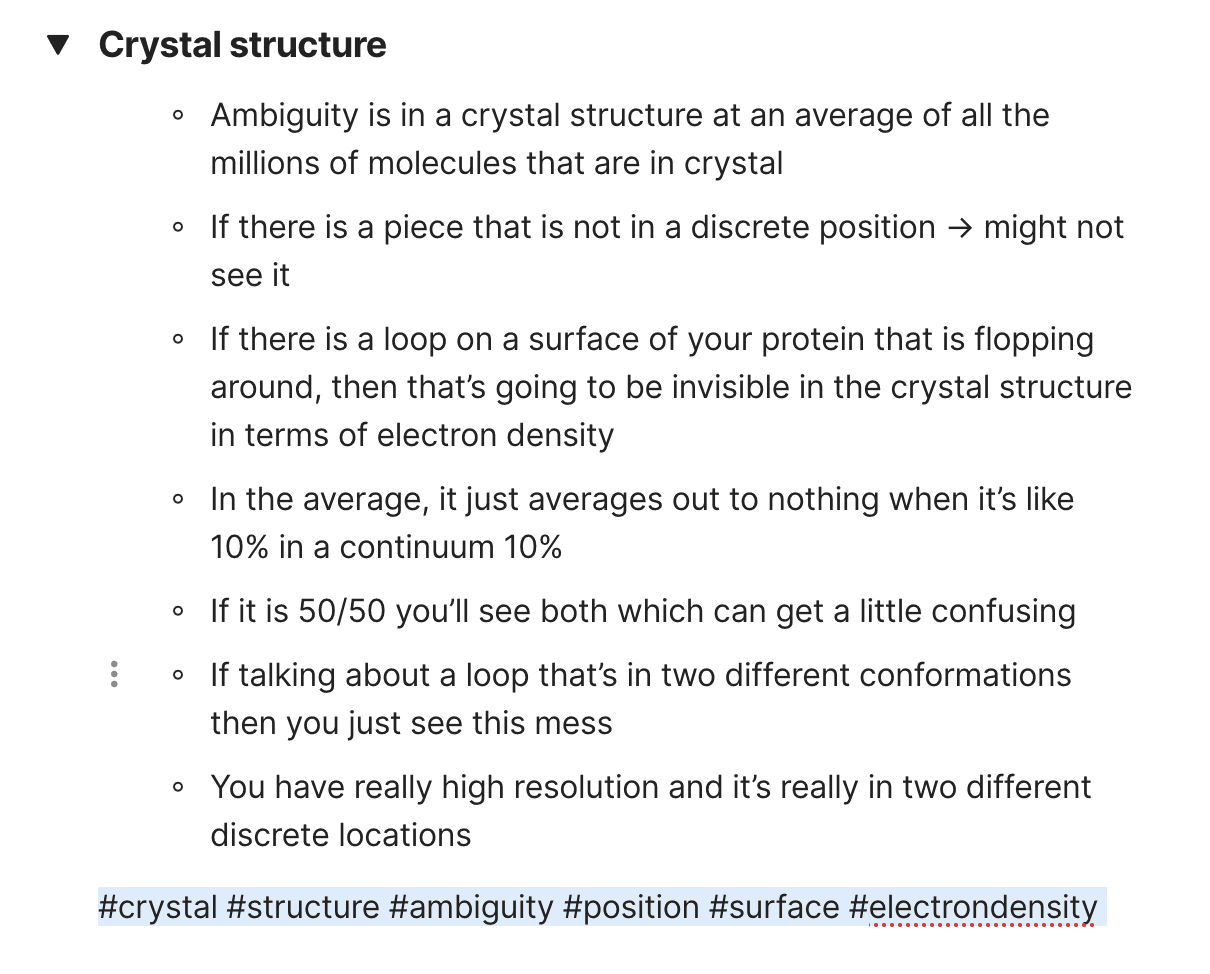
Tagging of information
Tags were introduced to outline important findings in user interviews. Tags allowed to sort information and made it more searchable via in house search tools.
Tagging inside user interviews
Tags were designed to surface process and worklfows of scientists. Design and development team had a chance to see a big map of customer behaviour and review of the software.
Tagging information
Tagging user interview